Google maps API v3: Latitude and longitude in a form on user click
Somehow it’s wery hard to find clickable and dragable maker that can show lat and lang on the web so i decidet to create my own.
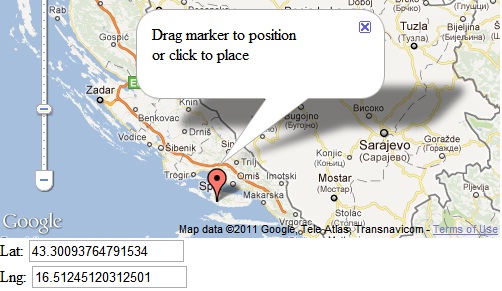
In this script and demo page you can see how simple is to get latitude and longitude from user when he click or drag a marker. Try click on map more times on different places and you will see that the first marker is deleted and new one created and the map is centered on marker. That makes this script so special. You can integrate this script so user can point on places they visited or they own etc.
Before javascript don’t forget to input:
<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
This is javascript google maps API v3
var map;
function initialize() {
var myLatlng = new google.maps.LatLng(43.635818,16.237793);
var myOptions = {
zoom: 7,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var infowindow = new google.maps.InfoWindow({
content: "Drag marker to position <br /> or click to place"
});
infowindow.open(map);
google.maps.event.addListener(map, 'click', function(event) {
var clickedLocation = new google.maps.LatLng(event.latLng);
var marker = new google.maps.Marker({
position: event.latLng,
title:"Marker position",
draggable: true,
map: map
});
infowindow.open(map,marker);
map.setCenter(event.latLng);
google.maps.event.addListener(map, 'click', function(event) {
marker.setMap(null);
});
google.maps.event.addListener(marker, 'dragend', function(event) {
var point = event.latLng;
var lat = point.lat();
var lng = point.lng();
document.getElementById("frmLat").value = lat;
document.getElementById("frmLon").value = lng;
});
var point = event.latLng;
var lat = point.lat();
var lng = point.lng();
document.getElementById("frmLat").value = lat;
document.getElementById("frmLon").value = lng;
});
}
And this is HTML part that is connected with javascript Goole maps API
<body onLoad="initialize()">
<div id="map_canvas" style="width: 500px; height: 400px"></div>
Lat: <input type="text" name="lat" id="frmLat" > <br />
Lng: <input type="text" name="lng" id="frmLon" > <br />
</body>
You can download script or see demo page below. If something stuck feel free to comment.


brinkka2011 says: Would love to perpetually get updated outstanding web blog ! .
Still working on the site. I’l notify you went it will be possible to subscribe.
Well done arictle that. I’ll make sure to use it wisely.
i really like this post
i think this is true
Hi there, just required you to know I he added your website to my Google bookmarks due to your layout. But seriously, I feel your world wide web internet site has 1 in the freshest theme I??ve came across. It extremely helps make studying your web site significantly easier.
Thanks, I’m still working on the site. But only editing some small parts.
Thank you for each of your work on this web page. Debby delights in working on investigation and it is easy to understand why. My partner and i learn all about the dynamic mode you offer good tips by means of your web blog and therefore welcome response from other individuals on this area of interest and my child is truly learning a whole lot. Take pleasure in the rest of the new year. You are always doing a fabulous job.
Wow, marvelous blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is fantastic, let alone the content!
Fell out of bed feeling down. This has birhgnteed my day!
Incredible! This blog looks exactly like my old one! It’s on a completely different subject but it has pretty much the same page layout and design. Great choice of colors!
Hey There. I found your blog using msn. This is an extremely well written article. I will make sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll certainly return.
Thank you for sharing with us, I believe this site truly stands out : D.
Articles like these put the consumer in the driver seat-very importnat.